Evan You on Twitter: "Using Vue 3's reactivity module + lit-html to build a custom framework (/cc @justinfagnani): https://t.co/8YxR94gkQT" / Twitter

Lit - a simple library for building fast, lightweight web components. At Lit's core is a boilerplate-killing component base class that provides reactive state, scoped styles, and a declarative template system that's

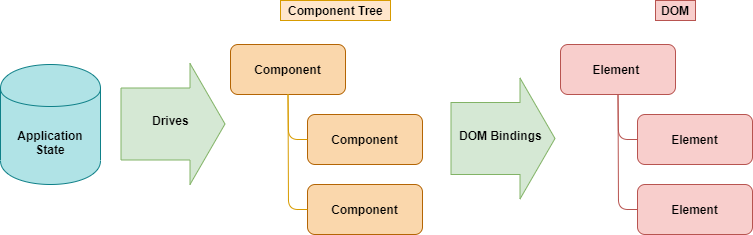
How to Approach State Management in React, Vue and Angular | by Matthew Tyson | JavaScript in Plain English